搭建博客(三)| 选用Typora编辑文章
当下流行的笔记类应用非常多,其中不乏互联网头部公司的身影,比如:印象笔记、有道云笔记、石墨文档、WPS Office、notion等,跨平台、云同步、丰富的录音、视频、表格、版本控制等特性都很棒;但是一但涉及到云同步就肯定会有钱的问题,没有人会无缘无故给你保存资料,除了腾讯…
付费不是主要问题,为优质服务埋单是天经地义的事。我们主要还是想完全控制整个过程,后期还需要特殊的定制开发,需要保管好自己的原始资料。
Typora登场
Typora:https://typora.io/
这里隆重向大家推荐Typora这款Markdown编辑神器,目前完全免费,而且你编辑的Markdown格式的文章,就躺在你电脑硬盘中,你完全掌握他。现在写作几乎都是使用Markdown格式保存文档,不再是word、pdf之类的了,语法简单、明文可见,可以很容易应用不同的样式进行渲染;Typora的使用我也不打算在这里说,网上介绍的文章很多,大家下载安装之后很快就能上手,这款软件出奇的简洁,非常有文艺范。
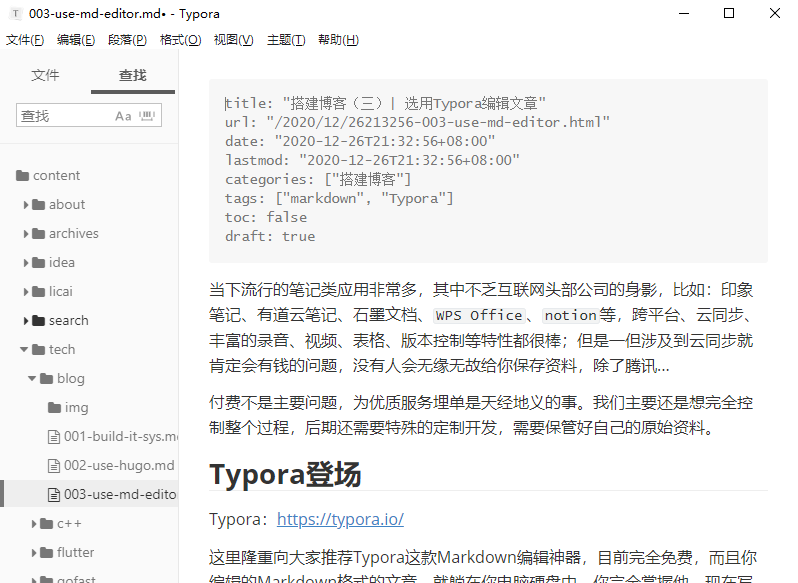
下面我截图给大家看看我当前的编辑界面:
左边文档树展现的是我所有文章的目录结构,其中content目录是hugo约定的Markdown文章根目录,里面的目录也配置在我config.toml文件当中,将来根据themes定义的样式,直接渲染出整个博客站点;右边是文档编辑界面,上部分是FrontMatter参数,这里面的配置信息用来配置文档的属性,将来生成的网页很大程度依赖这个配置,千万不要删除,源文件如下:
|
|
这是使用 hugo new content/tech/blog/003-use-md-editor.md 生成的文件,将来再说参数的实际意义。
图片路径设计
这里重点说明一下资源文件的保存路径问题。
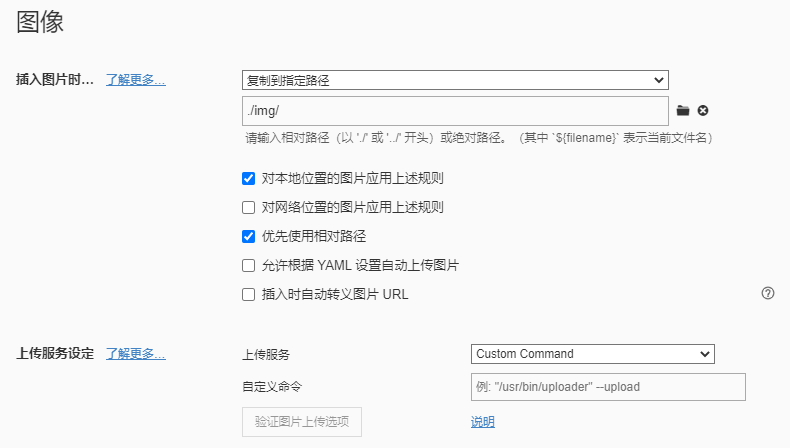
你可以把用截图软件截的图直接ctrl+v粘贴在Typora中,当前文档直接就能看到图片了,所见即所得;实际上是Typora直接将图片命名之后存在了本地磁盘上,图片存放的路径可以在设置中配置,我的设置是这样的:
他的功能很强大,甚至可以支持通过传输命令,直接将图片上传到服务器(图床)。
我没有这么使用,这需要一个稳定的图床,一旦到了图床,没有网络或带宽不好的时候体验就下降了;而且有些时候图片需要删除,图床上的图片如何方便的同步删除呢?会遇到很多的麻烦,本着我们需要控制所有内容的原则,我倾向于将所有图片都放在本地磁盘上。默认是统一放在某个目录,这样不好,如果图片多了之后,将来想找的时候非常麻烦,想整体删除某个目录的时候也非常麻烦,可能出错。我倾向于在当前文档所在目录新建一个img文件夹,当前文档所在目录的所有文档中的插入图片都共享这一个img目录;设置的办法如上图所示。
这一点很重要,你会发现我们早就定义好了文档发布之后的url路径 /2020/12/26213256-003-use-md-editor.html,Typora当中要能看到图片,将来发布的网页也需要看到这个图片;为此我修改了hugo的源代码,来自由实现这一些想要的功能;需要用我修改过的hugo版本来打包发布网站。这些细节我都会慢慢说。
结语
Typora编辑器就暂时说这么多,熟练之后大家一定会爱上他的。好好使用吧。
插句话,国内WPS们应该努力实现一款这样的软件,完全免费;而且应该不断的创新,比如扩展Markdown的语法(毕竟Markdown语法表现力还是差一些,一些常见的需求无法实现,例如超链接在新窗口打开等);这些创新的东西出来了之后,好的话就会成为标准,就占得先机了;后面再想盈利的方式,我坚信有的是机会;甚至是很大的机会。
(完)
如果Matter是TOML格式(有些问题,此方法慎用)
Typora使用中,如果你的front matter块是TOML格式,以+++包裹的内容不会像---那样的效果,这个时候可以自己改一个类似的效果。打开你的主题CSS对应文件,加入如下的样式即可:
#write div:first-child[mdtype="hr"] {
visibility: hidden;
}
#write p:nth-child(2)[mdtype="paragraph"] {
font-family: var(--monospace);
padding: 1rem;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border: 0;
border-radius: 3px;
color: #777777;
margin-top: 0 !important;
}
#write div:nth-child(3)[mdtype="hr"] {
visibility: hidden;
}